Table of Contents
コアウェブバイタルとは
コアウェブバイタルとは(Core Web Vitals )、すべての Web ページに適用可能な Web Vitals のサブセットのことを指しますとのこと。すべてのサイト所有者にとって測定する価値のあるもので、Google が提供するあらゆるツールで採用されています。Core Web Vitals に含まれている各指標は、ユーザー エクスペリエンスに関する特徴的な観点から提供されるので、それを元にフィールド データの測定が可能であり、ユーザーを中心とした重要な結果に基づく実際のユーザー体験を反映することを言っています。
併せて読みたい → コアウェブバイタル 対策できる最も速い WordPressテーマ トップ8+(2024年)
Core Web Vitals を構成する指標は、時間の経過とともに進化しているようです、コアウェブバイタルも完璧ではないので随時改善が期待されているとグーグルのページに書かれています。
また、改善に対して大きなインパクトを与えすぎないため
Core Web Vitals はあらゆる Web ページに関連し、関連する Google 製ツールにも広く採用されているため、これらの指標に対する変更の実施は広範囲に影響を及ぼします。そのため、開発者の方々は Core Web Vitals の定義およびしきい値が安定していること、そして更新に関する情報が事前に通知され、かつ更新が予測可能な 1 年周期で実施されることを期待しているものと思われます。
GOOGLEオフィシャルページ
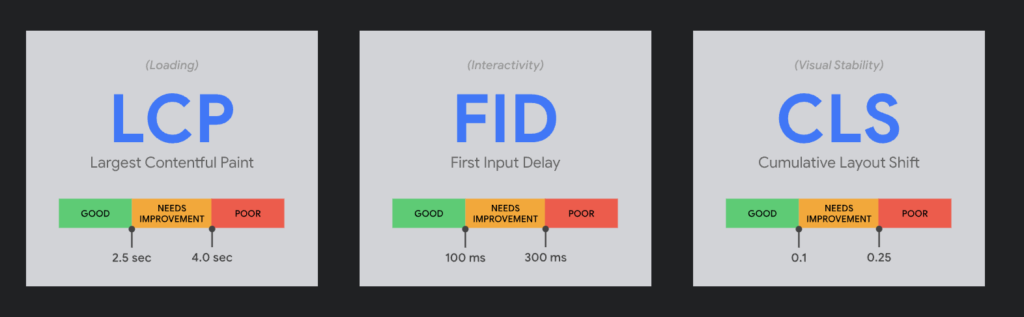
2020 年現在のセットでは、ユーザー エクスペリエンスが持つ 3 つの観点 (読み込み時間、インタラクティブ性、視覚的な安定性) に焦点が当てられており、以下の指標 (および各指標のしきい値) が含まれ基準が示されています。
- Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP): 読み込みのパフォーマンスを測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの読み込みが開始されてからの LCP を 2.5 秒以内にする必要があります。
- First Input Delay (初回入力までの遅延時間、FID): インタラクティブ性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの FID を 100 ミリ秒以下にする必要があります。
- Cumulative Layout Shift (累積レイアウト シフト数、CLS): 視覚的な安定性を測定するための指標です。優れたユーザー エクスペリエンスを提供するためには、ページの CLS を 0.1 以下に維持する必要があります。
上記の各指標について、ほぼすべてのユーザーにとって好ましい推奨目標値を確実に達成するために、モバイル デバイスとデスクトップ デバイスに分けた上で、総ページロード数の 75 パーセンタイルをしきい値として設定しています。
Core Web Vitals への準拠を評価するツールは、上記 3 つの指標すべてにおいて 75 パーセンタイルという推奨目標値を達成している場合に、そのページを合格として判定するように設定されています。
Google オフィシャル – ウェブバイタル –
コアウェブバイタルの測定およびレポートを実施するためのツール
主なツールは以下のものです。
- クロームユーザエクスペリエンスリポート
- グーグルページスピードインサイト
- グーグルサーチコンソール
こちらが代表的なものです。
他にライトハウスというツールのようにグーグル以外にもあるようです。