Google PageSpeed Insights(ページスピードインサイト)を使ったモバイルのサイト表示速度の改善方法
Table of Contents
基本的なGoogle PageSpeed Insights(ページスピードインサイト)を使ったモバイルのサイト表示速度の改善方法
以下のことが基本的にまず確認することですが、それをしてもモバイルサイトだけなぜか評価が悪いということがあります。それであればこれを試しましょう。
圧縮を有効にする
ウェブサーバーで圧縮を有効にし、通信量を少なくします。こちら機能はキャッシュプラグインで提供している場合があります。
※参考:圧縮を有効にする | ページスピードインサイト リファレンスより
画像を最適化する
すべての画像に対して基本的な最適化(不要なスペースの削除、色深度の最小許容レベルへの低減、画像のコメントの削除、適切なフォーマットでの画像の保存)とConvert for Mediaなどのプラグインを使って標準フォーマットの JPEG、PNG、GIF の代わりに、サイズの軽いWebP (無料版)と AVIF(有料版) の画像に置き換えてくれます。これによってあなたのウェブサイトが遅くなるのを防いでくれるでしょう。
※参考:画像を最適化する | ページスピードインサイト リファレンスより
CSS、HTML、JavaScriptを縮小する
余分なスペース、改行、インデントなどの不要なバイトを取り除き、HTML、CSS、JavaScript を圧縮する。こちら機能もキャッシュプラグインで提供している場合があります。
HTMLの圧縮は「PageSpeed Insights の Chrome 拡張機能」、CSSの圧縮は「YUI Compressor と cssmin.js 」、JavaScriptの圧縮は「Closure Compiler、JSMin、YUI Compressor 」が使用可能です。
※参考:リソース(HTML、CSS、JavaScript)を圧縮する | ページスピードインサイト リファレンスより
ブラウザのキャッシュを活用する
サーバーでブラウザのキャッシュを有効にし、静的なリソースのキャッシュの有効期間は1週間以上、広告やウィジェットなどのサードパーティリソースの場合は、キャッシュの有効期間を1日以上にする
※参考:ブラウザのキャッシュを活用する | ページスピードインサイト リファレンスより
サーバーの応答時間を短縮する
速度の遅いアプリケーション ロジック、遅いデータベース クエリ、遅いルーティング、フレームワーク、ライブラリ、リソースによる CPU の消費、メモリ不足など改善し、サーバーの応答時間は 200 ミリ秒以下に減らす必要がある。
※参考:サーバーの応答時間を改善する | ページスピードインサイト リファレンスより
表示可能コンテンツの優先順位を決定する
ページのスクロールせずに見える範囲のコンテンツの表示に必要なデータ(HTML マークアップ、画像、CSS、JavaScript)のサイズを制限する。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
スクロールせずに見える範囲の表示に必要なJavaScriptはインライン化し、ページに機能を追加するのに必要なJavaScriptは、スクロールせずに見える範囲のコンテンツが配信されるまで遅延させる。また、この方法で読み込み時間を改善するためには、CSS の配信を最適化する必要あり。
※参考:レンダリングを妨げる JavaScript を削除する | PageSpeed Insights | Google Developers
リンク先ページのリダイレクトを使用しない
Googleの推奨事項に従ってレスポンシブなウェブデザインを使用する。
※参考:リンク先ページでリダイレクトを使用しない | ページスピードインサイト リファレンスより
併せて読みたい → Google PageSpeed Insights(ページスピードインサイト)とは
結論
結論はそういう構成をしているテーマを利用するということに最近はなってきていると思います。テーマが高機能高パフォーマンスで上記の問題を基本的にクリアしやすいものを選ぶべきだと思います。
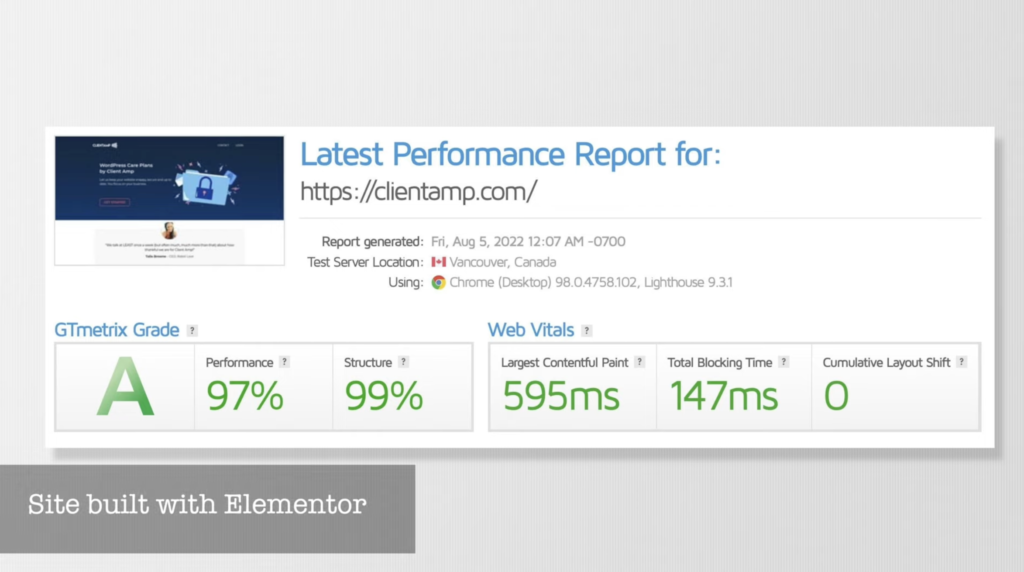
Elementorという素晴らしいテーマエディターがありますがその中で代表的なテーマがAstra,編集もしやすく綺麗なスタートアップWEBページも用意してくれてます。またGTMetrixでも素晴らしい結果を出しています。

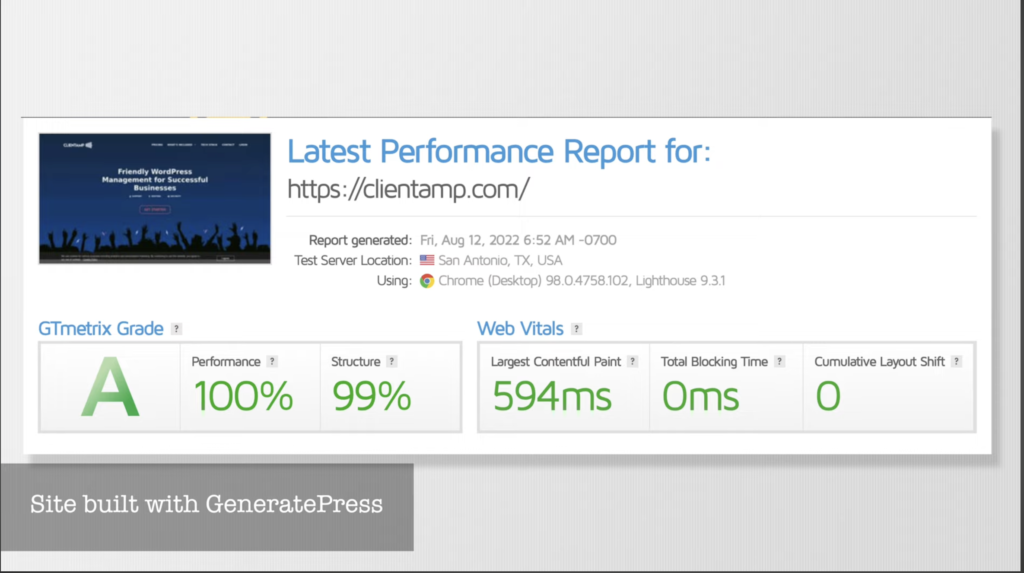
ですがGenerate Pressで作られたサイトの評価はこれを超えております。

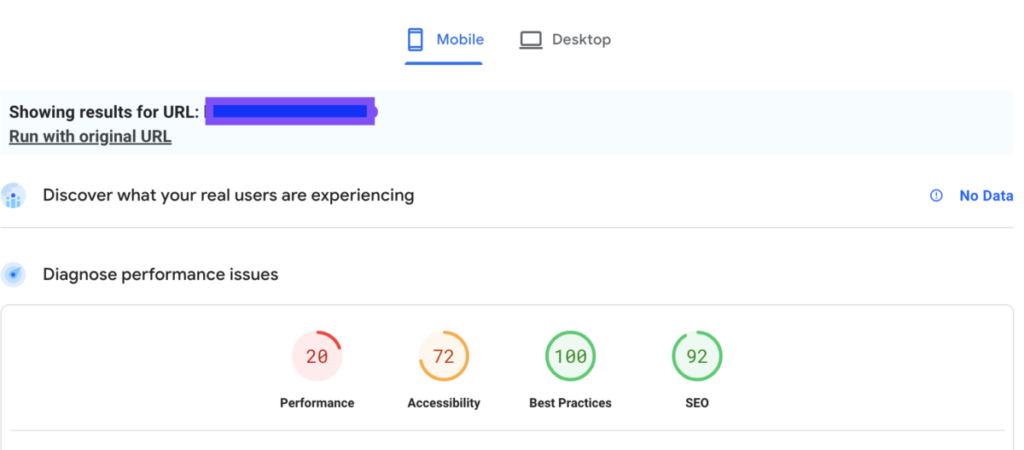
そしてこの両者のサイトをGoogle PageSpeed Insights(ページスピードインサイト)を使ったモバイルのサイト表示速度について確認すると驚きの結果になっています。結論は新しく展開を望むWEBページであればGenerate Pressを用いた方が良いという結論です。もちろん、すでにトラフィックがあって長年使用しているサイトであればすぐに変更することではないと思います。Astra(Elementor)とGeneratePress ,Generate Blockの二つを比べた内容はこちらのページで確認できます。
デイブスウィフト氏がYoutubeで表示してくれています。


ピンバック: WordPress とは?初心者でも簡単に始められるブログサイト構築ガイド - ワードプレスッサー
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.